如何修改leaflet聚合图的层级和样式
本文共 787 字,大约阅读时间需要 2 分钟。
leaflet中可以设置点聚合图来展示大量点聚合和效果,官方示例如下:
主要用于大量点展示。一、存在的问题
由于图层不是leaflet原生类,可以修改的参数也比较有限,但是在实际应用中,会根据实际会对聚合图层有一些自己的要求,但是却无法修改,例如:
1、无法修改聚合后的标注颜色 2、无法修改达到多少数量后再改变颜色二、解决办法
1、下载源码
SuperMap iClient 9D for Leaflet对聚合图层的js进行了代码压缩,修改起来十分不方便。建议从github上下载源码进行修改。链接:
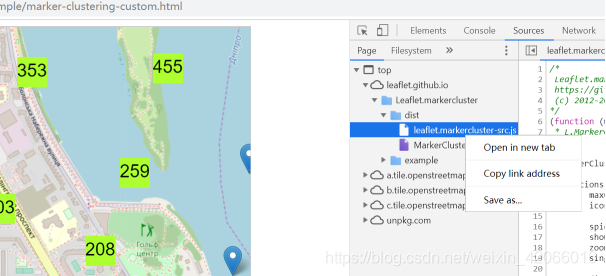
但是包却丢失了关键的leaflet.markercluster-src.js文件。导致所有聚合图层都报错。可以从 这个在线示例中将这个js拷贝到dist文件夹里。
2、针对问题对源码进行修改
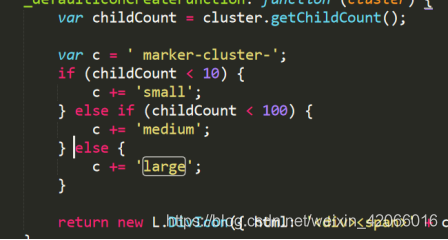
通过在leaflet.markercluster-src.js搜索“large”,可以搜索到进行分段的相关代码。可见默认只对点数量聚合了三类,并且范围写死,100以上全部为红,导致数据量大展示效果十分不好。
找到相应的代码就是可以改了,改起来也十分简单,如果要修改数量范围直接修改数字即可,如果要新加颜色样式可以添加else if (childCount < 100) { c += ‘newname’;}并且在MarkerCluster.Default.css中添加新的样式
.marker-cluster-newname{
background-color: rgba(0, 0, 222, 0.6); } .marker-cluster-newname div { background-color: rgba(0, 0, 222, 0.6); }
3、引用新的js文件和css文件
将更改后的js文件和css文件引用到项目中,并且移除之前的引用即可。
文章转载出处:
你可能感兴趣的文章
网站搭建笔记精简版---廖雪峰WebApp实战-Day9:编写API笔记
查看>>
网站搭建笔记精简版---廖雪峰WebApp实战-Day10:用户注册(上)笔记
查看>>
网站搭建笔记精简版---廖雪峰WebApp实战-Day10:用户登陆(下)笔记
查看>>
网站搭建笔记精简版---廖雪峰WebApp实战-Day11:编写日志创建页笔记
查看>>
网站搭建笔记精简版---廖雪峰WebApp实战-Day12:编写日志创建页笔记
查看>>
网站搭建笔记精简版---廖雪峰WebApp实战-Day13:提升开发效率笔记
查看>>
推荐系统第一章-推荐系统的概括
查看>>
推荐系统第二章-利用用户行为数据
查看>>
推荐系统第三章-推荐系统冷启动问题
查看>>
推荐系统第四章-利用用户标签数据
查看>>
图像识别之神经网络1
查看>>
在web中使用log4j
查看>>
spring中使用quartz
查看>>
spring 配置依赖
查看>>
mysql 命令更改密码
查看>>
理解ThreadLocal
查看>>
webservice学习笔记
查看>>
总结js创建object的方式(对象)
查看>>
阿里代码规范检查工具的安装使用以及阿里代码格式化
查看>>
java并发之锁的升级
查看>>